안녕하세요, 민곰입니다!
오늘은 티스토리에서 게시글을 작성할 때, 접은글을 활용하는 방법을 적어보려고 해요.
다름이 아니라 제가 직접 접은글을 사용해 봤는데, 열기/닫기 상태가 변경될 때 문구가 정해져 있더라구요.
예전 티스토리의 게시글 작성 기능에서는 접은글의 열기/닫기 문구를 변경하는 프롬프트가 있었어요.

근데 저는 최신 에디터를 사용하다 보니까 저런 프롬프트가 없었어요.

아래에서 보시다시피 접은글을 누르면 그냥 바로 에디터에 회색 박스 하나가 추가되는데,

그냥 기본으로 추가한 접은글 박스는 이렇게 더보기/닫기 만 가능하답니다.
기본적으로 문구가 정해져있어서 더보기 - 닫기 만 토글이 되는 걸 볼 수 있어요.
그래서 결국 HTML모드를 건드렸습니다.
접은글 박스의 문구를 변경하고 싶다면 아래 과정을 따라해 주세요.
접은글 열기/닫기 문구 변경 해결책
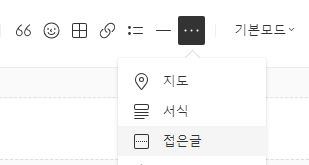
1. 접은글 박스 추가

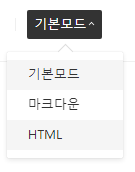
2. HTML모드 선택

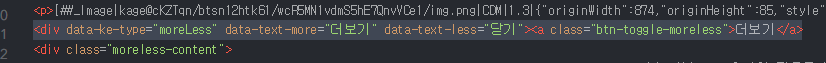
3. HTML 모드에서 접은글 박스의 태그 찾기
( * 더보기 와 닫기를 키워드로 검색하시면 편해요! )

4. 해당 태그의 data-text-more 속성과 data-text-less 속성, 태그의 text 영역 변경
저는 예시로 "더보기"를 "맘대로 더보기 문구"로, "닫기"를 "맘대로 닫기 문구" 로 변경했습니다.
BEFORE
<div data-ke-type="moreLess" data-text-more="더보기" data-text-less="닫기">
<a class="btn-toggle-moreless">더보기</a>AFTER
<div data-ke-type="moreLess" data-text-more="맘대로 더보기 문구" data-text-less="맘대로 닫기 문구">
<a class="btn-toggle-moreless">맘대로 더보기 문구</a>
5. 이렇게 변경한 접은글을 아래서 확인해 보세요.
맘대로 더보기를 누르면 이 페이지가 열립니다!
닫기를 누르면 이 페이지가 닫힙니다!
이 글이 도움이 되었다면
아래의 하트를 꾹! 오른쪽 아래의 구독을 꾹!
눌러주세요 ㅎㅎ

'블로그 발전기' 카테고리의 다른 글
| [Markdown] 티스토리 마크다운 Github 스타일 적용하기 (1) | 2021.12.07 |
|---|---|
| [애드센스] 애드센스 sellers.json 설정하기 (1) | 2021.12.06 |
| [애드센스/애드핏] 티스토리 수익 조회 불가 해결하기 (0) | 2021.12.06 |
| 소스코드 복사 허용하기 (0) | 2020.11.20 |
| [애드센스 심사완료] 애드센스 승인 완료! (2) | 2020.11.20 |



댓글